Copy
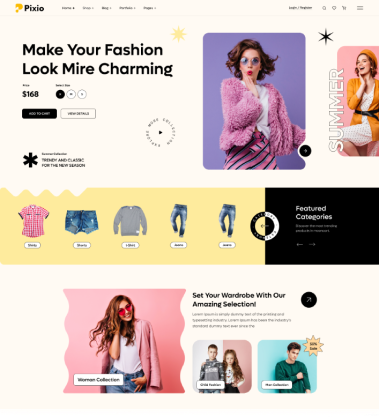
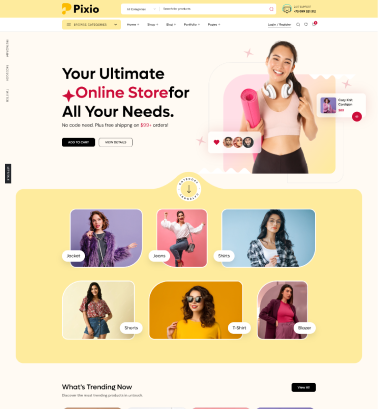
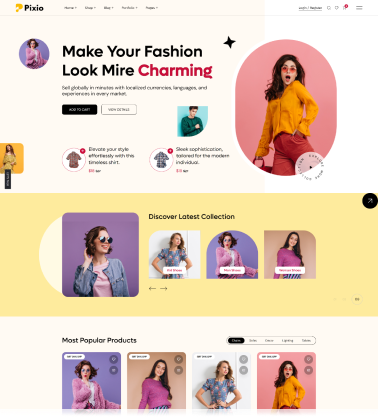
<header class="site-header mo-left header style-2"> <div class="header-info-bar"> <div class="container clearfix"> <div class="logo-header logo-dark"> <a href="index.html"><img src="images/logo.svg" alt="logo"></a> </div> <div class="extra-nav d-md-flex d-none"> <div class="extra-cell"> <ul class="navbar-nav header-right m-0"> <li class="nav-item info-box "> <div class="nav-link"> <div class="dz-icon"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" style="enable-background:new 0 0 512 512" xml:space="preserve"><path style="fill:#3cc" d="M489.343 210.251c-4.827-105.317-92.01-189.513-198.498-189.513h-69.689c-106.488 0-193.67 84.197-198.498 189.513C9.495 214.747 0 227.228 0 241.894v78.61c0 18.436 15 33.436 33.437 33.436h60.996c6.075 0 11-4.925 11-11V219.458c0-6.075-4.925-11-11-11H44.789c5.699-92.338 82.618-165.72 176.366-165.72h69.689c93.749 0 170.667 73.381 176.366 165.72h-49.644c-6.075 0-11 4.925-11 11V342.94c0 6.075 4.925 11 11 11h60.996c18.436 0 33.436-15 33.436-33.436v-78.61c.002-14.666-9.493-27.147-22.655-31.643zM83.433 331.94H33.437c-6.306 0-11.437-5.13-11.437-11.436v-78.61c0-6.306 5.131-11.436 11.437-11.436h49.996V331.94zM490 320.504c0 6.306-5.131 11.436-11.436 11.436h-49.996V230.458h49.996c6.306 0 11.436 5.13 11.436 11.436v78.61z"/><path d="M256 491.262a11.001 11.001 0 0 1-8.402-3.9l-52.108-61.671h-74.566c-20.673 0-37.491-16.818-37.491-37.49V188.049c0-20.673 16.818-37.491 37.491-37.491h270.154c20.672 0 37.49 16.818 37.49 37.491V388.2c0 20.672-16.818 37.49-37.49 37.49h-74.566l-52.108 61.671a11.006 11.006 0 0 1-8.404 3.901zM120.923 172.558c-8.542 0-15.491 6.949-15.491 15.491V388.2c0 8.541 6.949 15.49 15.491 15.49h79.673c3.238 0 6.312 1.427 8.402 3.9L256 463.218l47.002-55.627a10.998 10.998 0 0 1 8.402-3.9h79.673c8.541 0 15.49-6.949 15.49-15.49V188.049c0-8.542-6.949-15.491-15.49-15.491H120.923z"/><path d="M193.81 259.09c-8.663.084-14.039-9.956-9.139-17.11 4.134-6.475 14.16-6.434 18.29 0 4.892 7.164-.483 17.196-9.151 17.11zM311.729 259.09c-7.629.166-13.258-8.219-10.16-15.21 3.614-8.972 16.705-8.978 20.31 0 3.113 6.979-2.526 15.376-10.15 15.21zM256 352.204c-25.31 0-50.619-10.009-73.192-30.028-4.545-4.03-4.962-10.982-.931-15.528 4.029-4.545 10.982-4.962 15.528-.931 36.689 32.536 80.501 32.538 117.19 0 4.547-4.031 11.497-3.614 15.528.931 4.031 4.546 3.614 11.498-.931 15.528-22.572 20.019-47.882 30.028-73.192 30.028z"/></svg> </div> <div class="info-content"> <span>24/7 SUPPORT</span> <h6 class="title mb-0">+73 099 321 312</h6> </div> </div> </li> </ul> </div> </div> <div class="header-search-nav"> <form class="header-item-search"> <div class="input-group search-input"> <select class="default-select"> <option>All Categories</option> <option>Photography </option> <option>Arts</option> <option>Adventure</option> <option>Action</option> <option>Games</option> <option>Movies</option> <option>Comics</option> <option>Biographies</option> <option>Children’s Books</option> <option>Historical</option> <option>Contemporary</option> <option>Classics</option> <option>Education</option> </select> <input type="text" class="form-control" aria-label="Text input with dropdown button" placeholder="Search for products"> <button class="btn" type="button"> <i class="iconly-Light-Search"></i> </button> </div> </form> </div> </div> </div> <div class="sticky-header main-bar-wraper navbar-expand-lg"> <div class="main-bar clearfix"> <div class="container clearfix d-lg-flex d-block"> <!-- Website Logo --> <div class="logo-header logo-dark"> <a href="index.html"><img src="images/logo.svg" alt="logo"></a> </div> <button class="navbar-toggler collapsed navicon justify-content-end" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span></span> <span></span> <span></span> </button> <div class="header-nav navbar-collapse collapse justify-content-start" id="navbarNavDropdown"> <div class="logo-header"> <a href="index.html"><img src="images/logo.svg" alt=""></a> </div> <div class="browse-category-menu"> <a href="javascript:void(0);" class="category-btn"> <div class="category-menu me-3"> <span></span> <span></span> <span></span> </div> <span class="category-btn-title"> Browse Categories </span> <span class="toggle-arrow ms-auto"> <i class="icon feather icon-chevron-down"></i> </span> </a> <div class="category-menu-items" style="display: none;"> <ul class="nav navbar-nav"> <li class="has-mega-menu cate-drop"> <a href="javascript:void(0);"> <i class="icon feather icon-arrow-right"></i> <span>Bamboo Products</span> <span class="menu-icon"> <i class="icon feather icon-chevron-right"></i> </span> </a> <div class="mega-menu"> <div class="row"> <div class="col-md-3 col-sm-4 col-6"><a href="javascript:void(0);" class="menu-title">Smart Home Products</a> <ul> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting</a></li> <li><a href="shop-standard.html">Security Systems<span class="badge bg-primary">NEW</span></a></li> <li><a href="shop-standard.html">Locks</a></li> <li><a href="shop-standard.html">Home Assistants</a></li> <li><a href="shop-standard.html">Home Entertainment Systems</a></li> <li><a href="shop-standard.html">Blinds And Shades</a></li> <li><a href="shop-standard.html">Water Monitors</a></li> </ul> </div> <div class="col-md-3 col-sm-4 col-6"><a href="shop-standard.html" class="menu-title">Smart Home Products</a> <ul> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting</a></li> <li><a href="shop-standard.html">Security Systems</a></li> <li><a href="shop-standard.html">Locks</a></li> <li><a href="shop-standard.html">Home Assistants</a></li> <li><a href="shop-standard.html">Home Entertainment Systems</a></li> <li><a href="shop-standard.html">Blinds And Shades</a></li> <li><a href="shop-standard.html">Water Monitors</a></li> </ul> </div> <div class="col-md-3 col-sm-4 col-6"> <a href="shop-standard.html" class="menu-title">Smart Home Products</a> <ul> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting</a></li> <li><a href="shop-standard.html">Security Systems</a></li> <li><a href="shop-standard.html">Locks</a></li> <li><a href="shop-standard.html">Home Assistants</a></li> <li><a href="shop-standard.html">Home Entertainment Systems</a></li> <li><a href="shop-standard.html">Blinds And Shades</a></li> <li><a href="shop-standard.html">Water Monitors<span class="badge bg-red">Offer</span></a></li> </ul> </div> <div class="col-md-3 col-sm-4 col-6"> <a href="shop-standard.html" class="menu-title">Smart Home Products</a> <ul> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting<span class="badge bg-secondary">Exclusive</span></a></li> <li><a href="shop-standard.html">Security Systems</a></li> <li><a href="shop-standard.html">Locks</a></li> <li><a href="shop-standard.html">Home Assistants</a></li> <li><a href="shop-standard.html">Home Entertainment Systems</a></li> <li><a href="shop-standard.html">Blinds And Shades</a></li> <li><a href="shop-standard.html">Water Monitors</a></li> </ul> </div> <div class="col-md-3 col-sm-4 col-6"><a href="shop-standard.html" class="menu-title">Smart Home Products</a> <ul> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting<span class="badge bg-orange">Feture</span></a></li> <li><a href="shop-standard.html">Security Systems</a></li> <li><a href="shop-standard.html">Locks</a></li> <li><a href="shop-standard.html">Home Assistants</a></li> </ul> </div> <div class="col-md-3 col-sm-4 col-6"> <a href="shop-standard.html" class="menu-title">Smart Home Products</a> <ul> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting</a></li> <li><a href="shop-standard.html">Security Systems</a></li> <li><a href="shop-standard.html">Locks<span class="badge bg-purple">SALE</span></a></li> <li><a href="shop-standard.html">Home Assistants</a></li> <li><a href="shop-standard.html">Home Entertainment Systems</a></li> <li><a href="shop-standard.html">Blinds And Shades</a></li> </ul> </div> <div class="col-md-3 col-sm-4 col-6"> <a href="shop-standard.html" class="menu-title">Smart Home Products</a> <ul> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting</a></li> <li><a href="shop-standard.html">Security Systems</a></li> <li><a href="shop-standard.html">Locks</a></li> <li><a href="shop-standard.html">Home Assistants</a></li> <li><a href="shop-standard.html">Home Entertainment Systems</a></li> </ul> </div> <div class="col-md-3 col-sm-4 col-6"> <a href="shop-standard.html" class="menu-title">Smart Home Products</a> <ul> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting</a></li> <li><a href="shop-standard.html">Security Systems</a></li> <li><a href="shop-standard.html">Locks</a></li> <li><a href="shop-standard.html">Home Assistants</a></li> </ul> </div> </div> </div> </li> <li class="cate-drop"> <a href="javascript:void(0);"> <i class="icon feather icon-arrow-right"></i> <span>Fitness Trackers</span> <span class="menu-icon"> <i class="icon feather icon-chevron-right"></i> </span> </a> <ul class="sub-menu"> <li><a href="shop-standard.html">Thermostats</a></li> <li><a href="shop-standard.html">Lighting</a></li> <li><a href="shop-standard.html">Security Systems</a></li> <li><a href="shop-standard.html">Locks</a></li> <li><a href="shop-standard.html">Home Assistants</a></li> <li><a href="shop-standard.html">Entertainment Systems</a></li> <li><a href="shop-standard.html">Blinds And Shades</a></li> <li><a href="shop-standard.html">Appliances</a></li> <li><a href="shop-standard.html">Water Monitors</a></li> <li><a href="shop-standard.html">Gardening Systems</a></li> </ul> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Protein Supplements</span> </a> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Fitness Equipment</span> </a> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Reusable Bags</span> </a> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Water Bottles </span> <span class="badge bg-purple">SALE</span> </a> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Home Assistants</span> </a> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Water Monitors</span> </a> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Baby Monitors</span> </a> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Convertible Car Seats</span> </a> </li> <li> <a href="shop-standard.html"> <i class="icon feather icon-arrow-right"></i> <span>Convertible Car Seats</span> </a> </li> <li class="menu-items"> <a href="javascript:void(0);"> <i class="flaticon-blocks me-3"></i> <span>More Products</span> <span class="menu-icon"> <i class="icon feather icon-chevron-right"></i> </span> </a> </li> </ul> </div> </div> <ul class="nav navbar-nav dark-nav"> <li class="has-mega-menu sub-menu-down"> <a href="javascript:void(0);"><span>Home</span><i class="fas fa-chevron-down tabindex" ></i></a> <div class="mega-menu demo-menu"> <div class="row"> <div class="col-md-4 col-6"><a href="index.html"><img src="images/demo/demo-1.png" alt="/"> <span class="menu-title">01 Home Page</span></a></div> <div class="col-md-4 col-6"><a href="index-2.html"><img src="images/demo/demo-2.png" alt="/"> <span class="menu-title">02 Home Page</span></a></div> <div class="col-md-4 col-6"><a href="index-3.html"><img src="images/demo/demo-3.png" alt="/"> <span class="menu-title">03 Home Page</span></a></div> </div> </div> </li> <li class="has-mega-menu sub-menu-down"> <a href="javascript:void(0);"><span>Shop</span><i class="fas fa-chevron-down tabindex" tabindex="0"></i></a> <div class="mega-menu shop-menu"> <div class="row"> <div class="col-lg-8 col-md-12 col-sm-12"> <div class="row"> <div class="col-md-4 col-sm-4 col-6"> <a href="javascript:;" class="menu-title">Shop Structure</a> <ul> <li><a href="shop-standard.html">Shop Standard</a></li> <li><a href="shop-list.html">Shop List</a></li> <li><a href="shop-with-category.html">Shop With Category</a></li> <li><a href="shop-filters-top-bar.html">Shop Filters Top Bar</a></li> <li><a href="shop-sidebar.html">Shop Sidebar</a></li> <li><a href="shop-style-1.html">Shop Style 1</a></li> <li><a href="shop-style-2.html">Shop Style 2</a></li> </ul> </div> <div class="col-md-4 col-sm-4 col-6"> <a href="javascript:;" class="menu-title">Product Structure</a> <ul> <li><a href="product-default.html">Default</a></li> <li><a href="product-thumbnail.html">Thumbnail</a></li> <li><a href="product-grid-media.html">Grid Media</a></li> <li><a href="product-carousel.html">Carousel</a></li> <li><a href="product-full-width.html">Full Width</a></li> </ul> </div> <div class="col-md-4 col-sm-4 col-12"> <a href="javascript:;" class="menu-title">Shop Pages</a> <ul> <li><a href="shop-wishlist.html">Wishlist</a></li> <li><a href="shop-cart.html">Cart</a></li> <li><a href="shop-checkout.html">Checkout</a></li> <li><a href="shop-compare.html">Compare</a></li> <li><a href="shop-order-tracking.html">Order Tracking</a></li> <li><a href="shop-my-account.html">My Account</a></li> <li><a href="shop-registration.html">Registration</a></li> </ul> </div> </div> <div class="row"> <div class="col-md-12"> <div class="month-deal"> <div> <h3>Deal of the month</h3> <p class="mb-0">Yes! Send me exclusive offers, personalised, and unique gift ideas, tips for shopping on Pixio <a href="shop-standard.html" class="dz-link-2">View All Products</a></p> </div> <div class="sale-countdown"> <div class="countdown text-center"> <div class="date"><span class="time days text-primary"></span> <span class="work-time">Days</span> </div> <div class="date"><span class="time hours text-primary"></span> <span class="work-time">Hours</span> </div> <div class="date"><span class="time mins text-primary"></span> <span class="work-time">Minutess</span> </div> <div class="date"><span class="time secs text-primary"></span> <span class="work-time">Second</span> </div> </div> </div> </div> </div> </div> </div> <div class="col-md-4 d-none d-lg-block"> <div class="adv-media"><img src="images/adv-1.png" alt="/"></div> </div> </div> </div> </li> <li class="has-mega-menu sub-menu-down"><a href="javascript:void(0);"><span>Blog</span><i class="fas fa-chevron-down tabindex" tabindex="0"></i></a> <div class="mega-menu"> <div class="row"> <div class="col-md-3 col-sm-6 col-6"> <a href="javascript:;" class="menu-title">Blog Dark Style</a> <ul> <li><a href="blog-dark-2-column.html">Blog 2 Column</a></li> <li><a href="blog-dark-2-column-sidebar.html">Blog 2 Column Sidebar</a></li> <li><a href="blog-dark-3-column.html">Blog 3 Column</a></li> <li><a href="blog-dark-half-image.html">Blog Half Image</a></li> </ul> <a href="javascript:;" class="menu-title">Blog Light Style</a> <ul> <li><a href="blog-light-2-column.html">Blog 2 Column</a></li> <li><a href="blog-light-2-column-sidebar.html">Blog 2 Column Sidebar</a></li> <li><a href="blog-light-half-image.html">Blog Half Image</a></li> <li><a href="blog-exclusive.html">Blog Exclusive</a></li> </ul> </div> <div class="col-md-3 col-sm-6 col-6"> <a href="javascript:;" class="menu-title">Blog Sidebar</a> <ul> <li><a href="blog-left-sidebar.html">Blog left Sidebar</a></li> <li><a href="blog-right-sidebar.html">Blog Right Sidebar</a></li> <li><a href="blog-both-sidebar.html">Blog Both Sidebar</a></li> <li><a href="blog-wide-sidebar.html">Blog Wide Sidebar</a></li> </ul> <a href="javascript:;" class="menu-title">Blog Page</a> <ul> <li><a href="blog-archive.html">Blog Archive</a></li> <li><a href="blog-author.html">Author</a></li> <li><a href="blog-category.html">Blog Category</a></li> <li><a href="blog-tag.html">Blog Tag</a></li> </ul> </div> <div class="col-md-3 col-sm-6 col-6"> <a href="javascript:;" class="menu-title">Blog Details</a> <ul> <li><a href="post-standard.html">Post Standard</a></li> <li><a href="post-left-sidebar.html">Post Left Sidebar</a></li> <li><a href="post-header-image.html">Post Header Image</a></li> <li><a href="post-slide-show.html">Post Slide Show</a></li> <li><a href="post-side-image.html">Post Side Image</a></li> <li><a href="post-gallery.html">Post Gallery</a></li> <li><a href="post-gallery-alternative.html">Post Gallery Alternative</a></li> <li><a href="post-open-gutenberg.html">Post Open Gutenberg</a></li> <li><a href="post-link.html">Post Link</a></li> <li><a href="post-audio.html">Post Audio</a></li> <li><a href="post-video.html">Post Video</a></li> </ul> </div> <div class="col-md-3 col-sm-6 col-12"> <a href="javascript:;" class="menu-title">Recent Posts</a> <div class="widget widget_post pt-2"> <ul> <li> <div class="dz-media"> <img src="images/shop/product/small/1.png" alt=""> </div> <div class="dz-content"> <h6 class="name"><a href="post-standard.html">Cozy Knit Cardigan Sweater</a></h6> <span class="time">July 23, 2023</span> </div> </li> <li> <div class="dz-media"> <img src="images/shop/product/small/2.png" alt=""> </div> <div class="dz-content"> <h6 class="name"><a href="post-standard.html">Sophisticated Swagger Suit</a></h6> <span class="time">July 23, 2023</span> </div> </li> <li> <div class="dz-media"> <img src="images/shop/product/small/3.png" alt=""> </div> <div class="dz-content"> <h6 class="name"><a href="post-standard.html">Athletic Mesh Sports Leggings</a></h6> <span class="time">July 23, 2023</span> </div> </li> <li> <div class="dz-media"> <img src="images/shop/product/small/4.png" alt=""> </div> <div class="dz-content"> <h6 class="name"><a href="post-standard.html">Satin Wrap Party Blouse</a></h6> <span class="time">July 23, 2023</span> </div> </li> </ul> </div> </div> </div> </div> </li> <li class="has-mega-menu sub-menu-down"><a href="javascript:void(0);"><span>Portfolio</span><i class="fas fa-chevron-down tabindex" tabindex="0"></i></a> <div class="mega-menu portfolio-menu"> <div class="row"> <div class="col-xl-10 col-lg-9 col-md-9 pe-xl-5 pe-md-3 col-sm-8 "> <ul class="row portfolio-nav-link"> <li class="col"><a href="portfolio-tiles.html"><img src="images/portfolio/icons/portfolio-tiles.svg" alt="/"><span>Portfolio Tiles</span></a></li> <li class="col"><a href="collage-style-1.html"><img src="images/portfolio/icons/collage-style-1.svg" alt="/"><span>Collage Style 1</span></a></li> <li class="col"><a href="collage-style-2.html"><img src="images/portfolio/icons/collage-style-2.svg" alt="/"><span>Collage Style 2</span></a></li> <li class="col"><a href="masonry-grid.html"><img src="images/portfolio/icons/masonry-grid.svg" alt="/"><span>Masonry Grid</span></a></li> <li class="col"><a href="cobble-style-1.html"><img src="images/portfolio/icons/cobble-style-1.svg" alt="/"><span>Cobble Style 1</span></a></li> <li class="col"><a href="cobble-style-2.html"><img src="images/portfolio/icons/cobble-style-2.svg" alt="/"><span>Cobble Style 2</span></a></li> <li class="col"><a href="portfolio-thumbs-slider.html"><img src="images/portfolio/icons/portfolio-thumbs-slider.svg" alt="/"><span>Portfolio Thumbs Slider</span></a></li> <li class="col"><a href="portfolio-film-strip.html"><img src="images/portfolio/icons/portfolio-film-strip.svg" alt="/"><span>Portfolio Film Strip</span></a></li> <li class="col"><a href="carousel-showcase.html"><img src="images/portfolio/icons/carousel-showcase.svg" alt="/"><span>Carousel Showcase</span></a></li> <li class="col"><a href="portfolio-split-slider.html"> <img src="images/portfolio/icons/portfolio-split-slider.svg" alt="/"><span>Portfolio Split Slider</span></a></li> </ul> </div> <div class="col-xl-2 col-lg-3 col-md-3 line-left ps-3 pe-0 col-sm-4"> <a href="javascript:;" class="menu-title">Portfolio Details</a> <ul> <li><a href="portfolio-details-1.html">Portfolio Details 1</a></li> <li><a href="portfolio-details-2.html">Portfolio Details 2</a></li> <li><a href="portfolio-details-3.html">Portfolio Details 3</a></li> <li><a href="portfolio-details-4.html">Portfolio Details 4</a></li> <li><a href="portfolio-details-5.html">Portfolio Details 5</a></li> </ul> </div> </div> </div> </li> <li class="has-mega-menu sub-menu-down"><a href="javascript:void(0);"><span>Pages</span><i class="fas fa-chevron-down tabindex" tabindex="0"></i></a> <div class="mega-menu"> <div class="row justify-content-md-between"> <div class="col-md-2 col-sm-4 col-6"> <a href="javascript:;" class="menu-title">Pages</a> <ul> <li><a href="about-us.html">About Us</a></li> <li><a href="about-me.html">About Me</a></li> <li><a href="pricing-table.html">Pricing Table</a></li> <li><a href="our-gift-vouchers.html">Our Gift Vouchers</a></li> <li><a href="what-we-do.html">What We Do</a></li> <li><a href="faqs-1.html">Faqs 1</a></li> <li><a href="faqs-2.html">Faqs 2</a></li> <li><a href="our-team.html">Our Team</a></li> </ul> </div> <div class="col-md-2 col-sm-4 col-6"> <a href="javascript:;" class="menu-title">Contact Us</a> <ul> <li><a href="contact-us-1.html">Contact Us 1</a></li> <li><a href="contact-us-2.html">Contact Us 2</a></li> <li><a href="contact-us-3.html">Contact Us 3</a></li> </ul> <a href="javascript:;" class="menu-title">Web Pages</a> <ul> <li><a href="error-1.html">Error 404 1</a></li> <li><a href="error-2.html">Error 404 2</a></li> <li><a href="coming-soon.html">Coming Soon</a></li> <li><a href="under-construction.html">Under Construction</a></li> </ul> </div> <div class="col-md-2 col-sm-4 col-6"> <a href="javascript:;" class="menu-title">Banner Style</a> <ul> <li><a href="banner-with-bg-color.html">Banner with BG Color</a></li> <li><a href="banner-with-image.html">Banner with Image</a></li> <li><a href="banner-with-video.html">Banner with Video</a></li> <li><a href="banner-with-kanbern.html">Banner with Kanbern</a></li> <li><a href="banner-small.html">Banner Small</a></li> <li><a href="banner-medium.html">Banner Medium</a></li> <li><a href="banner-large.html">Banner Large</a></li> </ul> </div> <div class="col-md-2 col-sm-4 col-6"> <a href="javascript:;" class="menu-title">Header Style</a> <ul> <li><a href="header-style-1.html">Header Style 1</a></li> <li><a href="header-style-2.html">Header Style 2</a></li> <li><a href="header-style-3.html">Header Style 3</a></li> <li><a href="header-style-4.html">Header Style 4</a></li> <li><a href="header-style-5.html">Header Style 5</a></li> <li><a href="header-style-6.html">Header Style 6</a></li> <li><a href="header-style-7.html">Header Style 7</a></li> </ul> </div> <div class="col-md-2 col-sm-4 col-6"> <a href="javascript:;" class="menu-title">Footer Style</a> <ul> <li><a href="footer-style-1.html">Footer Style 1</a></li> <li><a href="footer-style-2.html">Footer Style 2</a></li> <li><a href="footer-style-3.html">Footer Style 3</a></li> <li><a href="footer-style-4.html">Footer Style 4</a></li> <li><a href="footer-style-5.html">Footer Style 5</a></li> <li><a href="footer-style-6.html">Footer Style 6</a></li> <li><a href="footer-style-7.html">Footer Style 7</a></li> </ul> </div> </div> </div> </li> </ul> <div class="dz-social-icon"> <ul> <li><a class="fab fa-facebook-f" target="_blank" href="https://www.facebook.com/dexignzone"></a></li> <li><a class="fab fa-twitter" target="_blank" href="https://twitter.com/dexignzones"></a></li> <li><a class="fab fa-linkedin-in" target="_blank" href="https://www.linkedin.com/showcase/3686700/admin/"></a></li> <li><a class="fab fa-instagram" target="_blank" href="https://www.instagram.com/dexignzone/"></a></li> </ul> </div> </div> <div class="extra-nav"> <div class="extra-cell"> <ul class="header-right"> <li class="nav-item login-link"> <a class="nav-link" href="shop-my-account.html"> Login / Register </a> </li> <li class="nav-item search-link"> <a class="nav-link" href="javascript:void(0);" data-bs-toggle="offcanvas" data-bs-target="#offcanvasTop" aria-controls="offcanvasTop"> <i class="iconly-Light-Search"></i> </a> </li> <li class="nav-item wishlist-link"> <a class="nav-link" href="javascript:void(0);" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight"> <i class="iconly-Light-Heart2"></i> </a> </li> <li class="nav-item cart-link"> <a href="javascript:void(0);" class="nav-link cart-btn" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight"> <i class="iconly-Broken-Buy"></i> <span class="badge badge-circle">5</span> </a> </li> </ul> </div> </div> </div> </div> </div> <div class="dz-search-area dz-offcanvas offcanvas offcanvas-top" tabindex="-1" id="offcanvasTop"> <button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"> × </button> <div class="container"> <form class="header-item-search"> <div class="input-group search-input"> <select class="default-select"> <option>All Categories</option> <option>Clothes</option> <option>UrbanSkirt</option> <option>VelvetGown</option> <option>LushShorts</option> <option>Vintage</option> <option>Wedding</option> <option>Cotton</option> <option>Linen</option> <option>Navy</option> <option>Urban</option> <option>Business Meeting</option> <option>Formal</option> </select> <input type="search" class="form-control" placeholder="Search Product"> <button class="btn" type="button"> <i class="iconly-Light-Search"></i> </button> </div> <ul class="recent-tag"> <li class="pe-0"><span>Quick Search :</span></li> <li><a href="shop-list.html">Clothes</a></li> <li><a href="shop-list.html">UrbanSkirt</a></li> <li><a href="shop-list.html">VelvetGown</a></li> <li><a href="shop-list.html">LushShorts</a></li> </ul> </form> <div class="row"> <div class="col-xl-12"> <h5 class="mb-3">You May Also Like</h5> <div class="swiper category-swiper2"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="shop-card"> <div class="dz-media "> <img src="images/shop/product/1.png" alt="image"> </div> <div class="dz-content"> <h6 class="title"><a href="shop-list.html">SilkBliss Dress</a></h6> <h6 class="price">$40.00</h6> </div> </div> </div> <div class="swiper-slide"> <div class="shop-card"> <div class="dz-media "> <img src="images/shop/product/3.png" alt="image"> </div> <div class="dz-content"> <h6 class="title"><a href="shop-list.html">GlamPants</a></h6> <h6 class="price">$30.00</h6> </div> </div> </div> <div class="swiper-slide"> <div class="shop-card"> <div class="dz-media "> <img src="images/shop/product/4.png" alt="image"> </div> <div class="dz-content"> <h6 class="title"><a href="shop-list.html">ComfyLeggings</a></h6> <h6 class="price">$35.00</h6> </div> </div> </div> <div class="swiper-slide"> <div class="shop-card"> <div class="dz-media "> <img src="images/shop/product/2.png" alt="image"> </div> <div class="dz-content"> <h6 class="title"><a href="shop-list.html">ClassicCapri</a></h6> <h6 class="price">$20.00</h6> </div> </div> </div> <div class="swiper-slide"> <div class="shop-card"> <div class="dz-media "> <img src="images/shop/product/5.png" alt="image"> </div> <div class="dz-content"> <h6 class="title"><a href="shop-list.html">DapperCoat</a></h6> <h6 class="price">$70.00</h6> </div> </div> </div> <div class="swiper-slide"> <div class="shop-card"> <div class="dz-media "> <img src="images/shop/product/6.png" alt="image"> </div> <div class="dz-content"> <h6 class="title"><a href="shop-list.html">ComfyLeggings</a></h6> <h6 class="price">$45.00</h6> </div> </div> </div> <div class="swiper-slide"> <div class="shop-card"> <div class="dz-media "> <img src="images/shop/product/7.png" alt="image"> </div> <div class="dz-content"> <h6 class="title"><a href="shop-list.html">DenimDream Jeans</a></h6> <h6 class="price">$40.00</h6> </div> </div> </div> <div class="swiper-slide"> <div class="shop-card"> <div class="dz-media "> <img src="images/shop/product/4.png" alt="image"> </div> <div class="dz-content"> <h6 class="title"><a href="shop-list.html">SilkBliss Dress</a></h6> <h6 class="price">$60.00</h6> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div class="offcanvas dz-offcanvas offcanvas offcanvas-end " tabindex="-1" id="offcanvasRight"> <button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"> × </button> <div class="offcanvas-body"> <div class="product-description"> <div class="dz-tabs"> <ul class="nav nav-tabs center" id="myTab" role="tablist"> <li class="nav-item" role="presentation"> <button class="nav-link active" id="shopping-cart" data-bs-toggle="tab" data-bs-target="#shopping-cart-pane" type="button" role="tab" aria-controls="shopping-cart-pane" aria-selected="true">Shopping Cart <span class="badge badge-light">5</span> </button> </li> <li class="nav-item" role="presentation"> <button class="nav-link" id="wishlist" data-bs-toggle="tab" data-bs-target="#wishlist-pane" type="button" role="tab" aria-controls="wishlist-pane" aria-selected="false">Wishlist <span class="badge badge-light">2</span> </button> </li> </ul> <div class="tab-content pt-4" id="dz-shopcart-sidebar"> <div class="tab-pane fade show active" id="shopping-cart-pane" role="tabpanel" aria-labelledby="shopping-cart" tabindex="0"> <div class="shop-sidebar-cart"> <ul class="sidebar-cart-list"> <li> <div class="cart-widget"> <div class="dz-media me-3"> <img src="images/shop/shop-cart/pic1.jpg" alt=""> </div> <div class="cart-content"> <h6 class="title"><a href="product-thumbnail.html">Sophisticated Swagger Suit</a></h6> <div class="d-flex align-items-center"> <div class="btn-quantity light quantity-sm me-3"> <input type="text" value="1" name="demo_vertical2"> </div> <h6 class="dz-price mb-0">$50.00</h6> </div> </div> <a href="javascript:void(0);" class="dz-close"> <i class="ti-close"></i> </a> </div> </li> <li> <div class="cart-widget"> <div class="dz-media me-3"> <img src="images/shop/shop-cart/pic2.jpg" alt=""> </div> <div class="cart-content"> <h6 class="title"><a href="product-thumbnail.html">Cozy Knit Cardigan Sweater</a></h6> <div class="d-flex align-items-center"> <div class="btn-quantity light quantity-sm me-3"> <input type="text" value="1" name="demo_vertical2"> </div> <h6 class="dz-price mb-0">$40.00</h6> </div> </div> <a href="javascript:void(0);" class="dz-close"> <i class="ti-close"></i> </a> </div> </li> <li> <div class="cart-widget"> <div class="dz-media me-3"> <img src="images/shop/shop-cart/pic3.jpg" alt=""> </div> <div class="cart-content"> <h6 class="title"><a href="product-thumbnail.html">Athletic Mesh Sports Leggings</a></h6> <div class="d-flex align-items-center"> <div class="btn-quantity light quantity-sm me-3"> <input type="text" value="1" name="demo_vertical2"> </div> <h6 class="dz-price mb-0">$65.00</h6> </div> </div> <a href="javascript:void(0);" class="dz-close"> <i class="ti-close"></i> </a> </div> </li> </ul> <div class="cart-total"> <h5 class="mb-0">Subtotal:</h5> <h5 class="mb-0">300.00$</h5> </div> <div class="mt-auto"> <div class="shipping-time"> <div class="dz-icon"> <i class="flaticon flaticon-ship"></i> </div> <div class="shipping-content"> <h6 class="title pe-4">Congratulations , you've got free shipping!</h6> <div class="progress"> <div class="progress-bar progress-animated border-0" style="width: 75%;" role="progressbar"> <span class="sr-only">75% Complete</span> </div> </div> </div> </div> <a href="shop-checkout.html" class="btn btn-outline-secondary btn-block m-b20">Checkout</a> <a href="shop-cart.html" class="btn btn-secondary btn-block">View Cart</a> </div> </div> </div> <div class="tab-pane fade" id="wishlist-pane" role="tabpanel" aria-labelledby="wishlist" tabindex="0"> <div class="shop-sidebar-cart"> <ul class="sidebar-cart-list"> <li> <div class="cart-widget"> <div class="dz-media me-3"> <img src="images/shop/shop-cart/pic1.jpg" alt=""> </div> <div class="cart-content"> <h6 class="title"><a href="product-thumbnail.html">Sophisticated Swagger Suit</a></h6> <div class="d-flex align-items-center"> <h6 class="dz-price mb-0">$50.00</h6> </div> </div> <a href="javascript:void(0);" class="dz-close"> <i class="ti-close"></i> </a> </div> </li> <li> <div class="cart-widget"> <div class="dz-media me-3"> <img src="images/shop/shop-cart/pic2.jpg" alt=""> </div> <div class="cart-content"> <h6 class="title"><a href="product-thumbnail.html">Cozy Knit Cardigan Sweater</a></h6> <div class="d-flex align-items-center"> <h6 class="dz-price mb-0">$40.00</h6> </div> </div> <a href="javascript:void(0);" class="dz-close"> <i class="ti-close"></i> </a> </div> </li> <li> <div class="cart-widget"> <div class="dz-media me-3"> <img src="images/shop/shop-cart/pic3.jpg" alt=""> </div> <div class="cart-content"> <h6 class="title"><a href="product-thumbnail.html">Athletic Mesh Sports Leggings</a></h6> <div class="d-flex align-items-center"> <h6 class="dz-price mb-0">$65.00</h6> </div> </div> <a href="javascript:void(0);" class="dz-close"> <i class="ti-close"></i> </a> </div> </li> </ul> <div class="mt-auto"> <a href="shop-wishlist.html" class="btn btn-secondary btn-block">Check Your Favourite</a> </div> </div> </div> </div> </div> </div> </div> </div> <div class="offcanvas dz-offcanvas offcanvas offcanvas-end " tabindex="-1" id="offcanvasLeft"> <button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"> × </button> <div class="offcanvas-body"> <div class="product-description"> <div class="widget widget_search"> <div class="form-group"> <div class="input-group"> <input name="dzSearch" required="required" type="search" class="form-control" placeholder="Search Product"> <div class="input-group-addon"> <button name="submit" value="Submit" type="submit" class="btn"> <i class="icon feather icon-search"></i> </button> </div> </div> </div> </div> <div class="widget"> <h6 class="widget-title">Price</h6> <div class="price-slide range-slider"> <div class="price"> <div class="range-slider style-1"> <div id="slider-tooltips" class="mb-3"></div> <span class="example-val" id="slider-margin-value-min"></span> <span class="example-val" id="slider-margin-value-max"></span> </div> </div> </div> </div> <div class="widget"> <h6 class="widget-title">Color</h6> <div class="d-flex align-items-center flex-wrap color-filter ps-2"> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel1" value="#000000" aria-label="..." checked> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel2" value="#9BD1FF" aria-label="..."> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel3" value="#21B290" aria-label="..."> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel4" value="#FEC4C4" aria-label="..."> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel5" value="#FF7354" aria-label="..."> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel6" value="#51EDC8" aria-label="..."> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel7" value="#B77CF3" aria-label="..."> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel8" value="#FF4A76" aria-label="..."> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabel9" value="#3E68FF" aria-label="..."> <span></span> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="radioNoLabel" id="radioNoLabe20" value="#7BEF68" aria-label="..."> <span></span> </div> </div> </div> <div class="widget"> <h6 class="widget-title">Size</h6> <div class="btn-group product-size"> <input type="radio" class="btn-check" name="btnradio1" id="btnradio11" checked=""> <label class="btn" for="btnradio11">4</label> <input type="radio" class="btn-check" name="btnradio1" id="btnradio21"> <label class="btn" for="btnradio21">6</label> <input type="radio" class="btn-check" name="btnradio1" id="btnradio31"> <label class="btn" for="btnradio31">8</label> <input type="radio" class="btn-check" name="btnradio1" id="btnradio41"> <label class="btn" for="btnradio41">10</label> <input type="radio" class="btn-check" name="btnradio1" id="btnradio51"> <label class="btn" for="btnradio51">12</label> <input type="radio" class="btn-check" name="btnradio1" id="btnradio61"> <label class="btn" for="btnradio61">14</label> <input type="radio" class="btn-check" name="btnradio1" id="btnradio71"> <label class="btn" for="btnradio71">16</label> <input type="radio" class="btn-check" name="btnradio1" id="btnradio81"> <label class="btn" for="btnradio81">18</label> <input type="radio" class="btn-check" name="btnradio1" id="btnradio91"> <label class="btn" for="btnradio91">20</label> </div> </div> <div class="widget widget_categories"> <h6 class="widget-title">Category</h6> <ul> <li class="cat-item cat-item-26"><a href="blog-category.html">Dresses</a> (10)</li> <li class="cat-item cat-item-36"><a href="blog-category.html">Top & Blouses</a> (5)</li> <li class="cat-item cat-item-43"><a href="blog-category.html">Boots</a> (17)</li> <li class="cat-item cat-item-27"><a href="blog-category.html">Jewelry</a> (13)</li> <li class="cat-item cat-item-40"><a href="blog-category.html">Makeup</a> (06)</li> <li class="cat-item cat-item-40"><a href="blog-category.html">Fragrances</a> (17)</li> <li class="cat-item cat-item-40"><a href="blog-category.html">Shaving & Grooming</a> (13)</li> <li class="cat-item cat-item-43"><a href="blog-category.html">Jacket</a> (06)</li> <li class="cat-item cat-item-36"><a href="blog-category.html">Coat</a> (22)</li> </ul> </div> <div class="widget widget_tag_cloud"> <h6 class="widget-title">Tags</h6> <div class="tagcloud"> <a href="blog-tag.html">Vintage </a> <a href="blog-tag.html">Wedding</a> <a href="blog-tag.html">Cotton</a> <a href="blog-tag.html">Linen</a> <a href="blog-tag.html">Navy</a> <a href="blog-tag.html">Urban</a> <a href="blog-tag.html">Business Meeting</a> <a href="blog-tag.html">Formal</a> </div> </div> <a href="javascript:void(0);" class="btn btn-sm font-14 btn-secondary btn-sharp">RESET</a> </div> </div> </div> </header>